
This code replace all app they provide this type of feature. Code support for all theme.
Step:1 Dowonload Code Your Code
- Check your Email. You can see Your Code file Download.
- Also Need To download PASSWORD File.

Step:2 Shopify admin
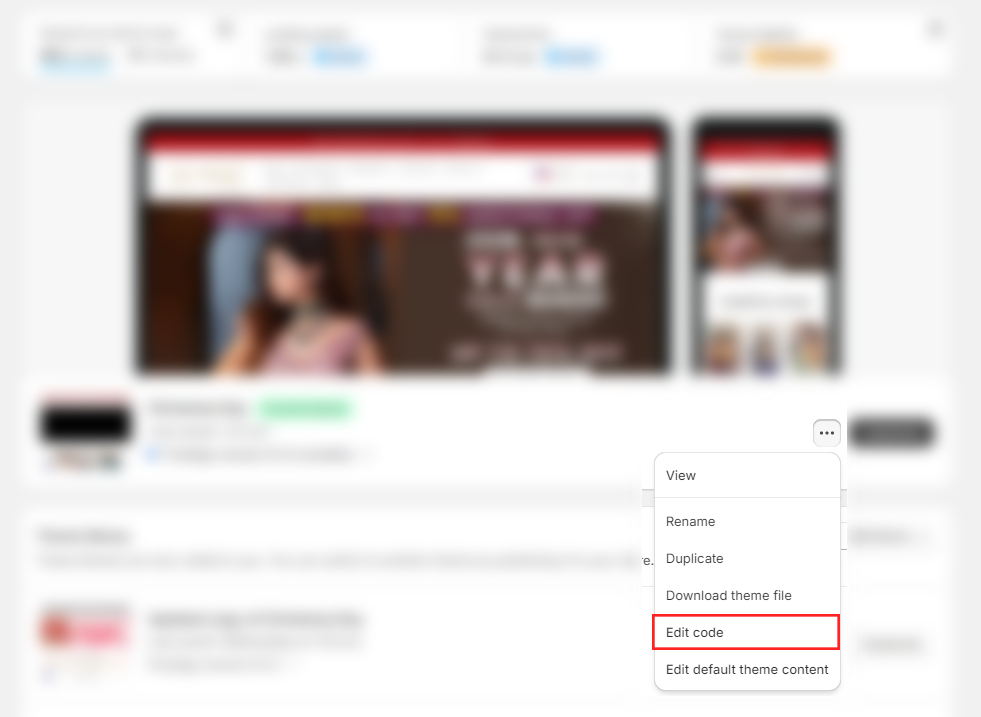
- Go online Store
- Edit Code

Step:3 Implement Code
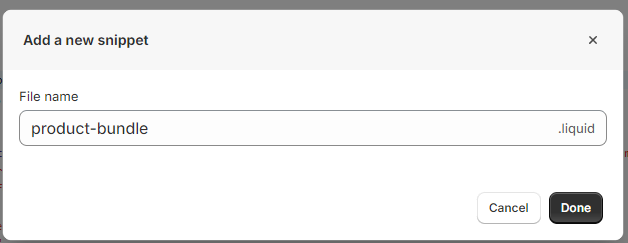
- Search snippets add New Section
- File Name :- product-bundle.liquid

- Copy Your Code and Past in product-bundle.liquid

Step:4 Add Code
- Search main-product.liquid
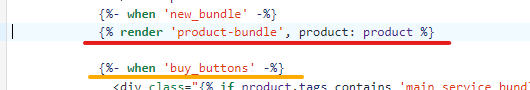
- Find buy_buttons
- above buy_buttons Add Below code
{%- when 'new_bundle' -%}
{% render 'product-bundle', product: product %}
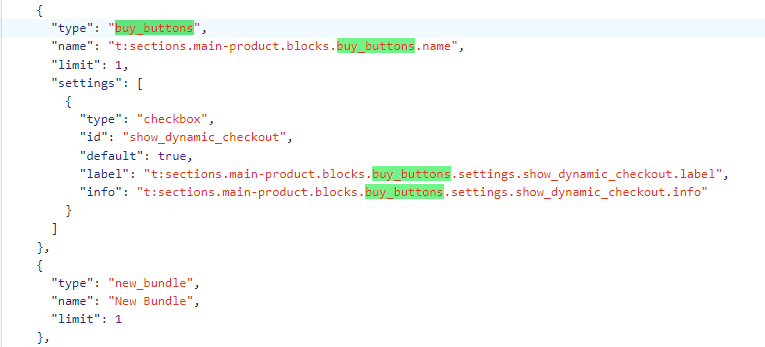
- Find buy_buttons schema
- Add code after buy_buttons schema (references image)
{
"type": "new_bundle",
"name": "New Bundle",
"limit": 1
},
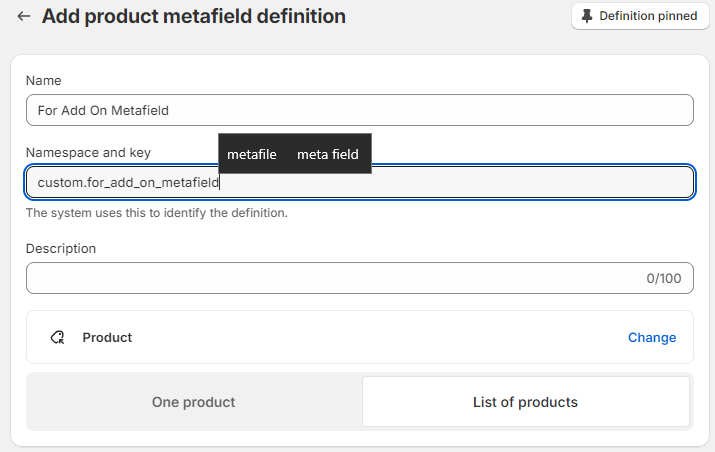
Step:5 Metafield
- Go To Shopify Setting > Custom data > Products > Add definition
- Name: For Add On Metafield
- Namespace and key : custom.for_add_on_metafield
- Select type : product > List of products
- Save

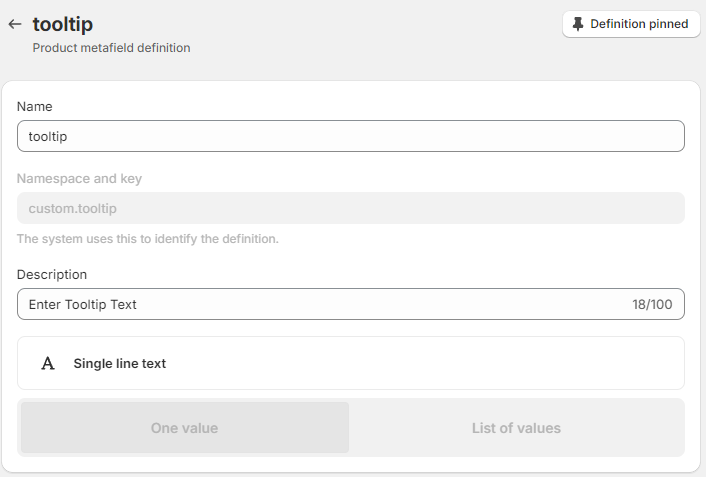
- For tooltip
- Name : Tooltip
- Namespace and key : custom.tooltip
- Select type : Single line text > One value
- Save

Step:6 Hide Add to cart and quantity for defult product
- Go to Main Product

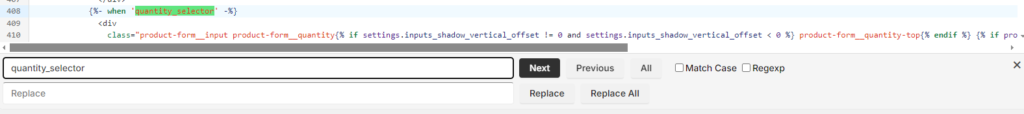
- Ctrl + F Search quantity_selector
- First Div end add {% if product.tags contains ‘main_product_bundle’ %} hidden {% endif %}


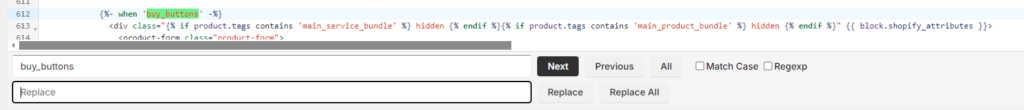
- Now Search buy_buttons
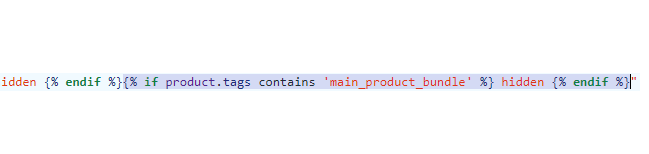
- First Div add class=” {% if product.tags contains ‘main_product_bundle’ %} hidden {% endif %}”

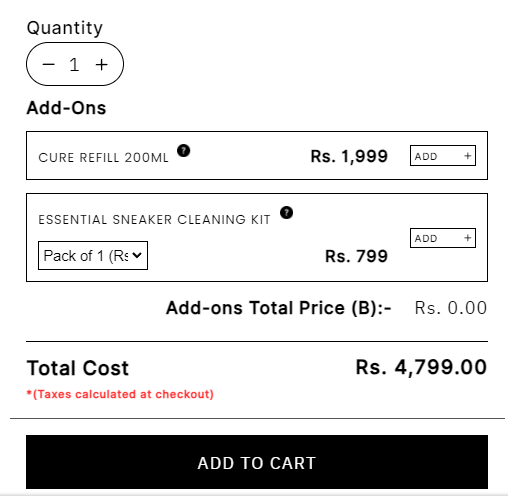
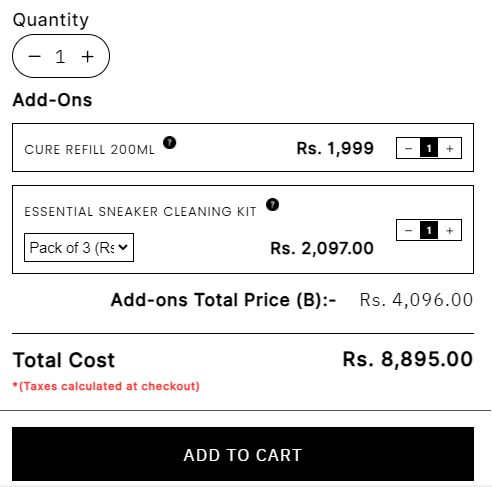
Step:7 Test Code
- Go to your Product Select one product
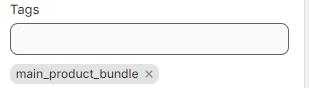
- Add Tag main_product_bundle

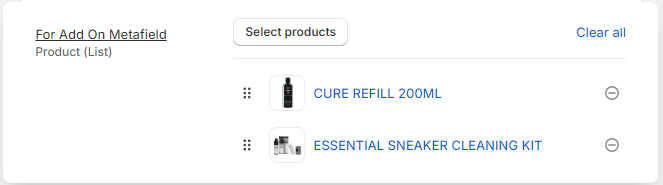
- Scroll down see metafield Select Product

- Save

Step:8 Final result